Her zaman ürünlerimizin fotoğraflarını yüksek kalitede çekebilme şansı bulamıyoruz. Hatta bazen ürün yalnızca bir fikirden ibaretken neye benzeyeceğini göstermek konusunda zorlanabiliyoruz. İşte bu noktada mockuplar imdadımıza yetişiyor. Neyse ki internette ücretsiz mockup bulabileceğiniz ya da kolayca hazırlayabileceğiniz kaynaklar var.
Bu yazımızda mockup’ın ne işe yaradığına, e-ticaret işiniz nasıl kullanabileceğinize, nasıl ve nerelerde hazırlayabileceğinize bakacağız. Konu başlıklarına tıklayarak hızlıca aşağıya kayabilirsiniz:
- Mockup Ne Demek?
- Mockup Nasıl Yapılır?
- Photoshop’ta Sıfırdan Mockup Hazırlamak
- 4 Adımda Photoshop’ta Mockup Şablonu Düzenlemek
- Ücretsiz Mockup Template’i Bulabileceğiniz Siteler
- Mockup Hazırlamanın En Kolay Yolu
Bu konuya dair herhangi bir sorunuz varsa bize yorum bırakabilirsiniz. Yazımıza öncelikle mockup’ı tarif ederek başlayalım.
Mockup Ne Demek?
Wikipedia’daki tanımından yola çıkarsak “mockup” ya da “mock-up” bir ürünün tasarımını geliştirmek, tanıtmak ya da öğretmek gibi farklı amaçlarla kullanılan modellerdir. Bu modelleri iki boyutlu yüzeyde gösterilen bir maket gibi düşünebilirsiniz.
Pek çok farklı ürün mockup’ı bulabilir hatta kendiniz de yapabilirsiniz. Bez çanta, kupa, telefon, tişört, davetiye, dergi, bilgisayar, rozet gibi pek çok ürün sayabiliriz. Eğer siz de bu tarz ürünler satıyor ya da satmayı planlıyorsanız gerçeklerini yaptırmadan önce mockuplar üzerinden tasarımınızı yapabilirsiniz.
Bu tarz tasarımlar hem ürününüzü aklınızda daha iyi canlandırmanızı hem de piyasada talebin olup olmadığını görmenizi sağlar.
Mockup Nasıl Yapılır?
Mockup yapmanın pek çok farklı yolu var. Fakat en kolayı Placeit ya da Canva gibi siteleri/yazılımları kullanmak. Özellikle Placeit bu konuda çok gelişmiş bir site. İçerisinde binlerce farklı mockup tasarımı var ve sizin tek yapmanız gereken uygun ölçüdeki tasarımı yükleyip boyutunu ve yerini ayarlamak.
Placeit’in ne olduğuna ve nasıl kullanıldığına dair detaylı bir yazımız var. Gerek sosyal medya gönderileri gerek ürün mockupları için pratik bir çözüm arıyorsanız bu yazıya göz atmanızı öneririz.
Bunun dışında Photoshop, Figma, Illustrator gibi uygulamalarla da mockup hazırlayabilirsiniz. Sıfırdan oluşturabileceğiniz gibi template indirerek bunların üzerinden değişiklikler yapabilirsiniz. Photoshop alternatifi uygulamaları merak ediyorsanız yazımıza bakabilirsiniz.
Photoshop’ta Mockup Nasıl Yapılır?
Photoshop’ta sıfırdan mockup oluşturmak için öncelikle bir fotoğrafa ihtiyacınız olacak. Kendi ürününüzle fotoğraf çekecekseniz objenizin beyaz renkte olması önemli. Böylelikle gölgelendirme, ışıklandırma gibi işlemleri daha kolay yapabilirsiniz.
Yüksek çözünürlüklü, kaliteli, yeterince ışık almış bir fotoğraf çektiyseniz mockup template’i hazırlamaya geçebilirsiniz. Öncelikle seçim yaparak bir placeholder oluşturmanız sonrasında bunu masklamanız ve ardından da ışık/gölge katmanlarını hazırlamanız gerekiyor.
İçinize sinen bir şekilde mockup şablonunuzu oluşturduysanız daha sonra da kolayca işlem yapabilmek için dosyanızı .psdt formatında kaydedebilirsiniz.
İki boyutlu objeler için gerçekçi mockuplar hazırlamak daha kolayken üç boyutlu objeler biraz daha zorlayıcı olabilir. Bu işlemleri yazarak anlatmak da anlamak da daha zor. Bu yüzden konuyla ilgili aşağıdaki videolara bakabilirsiniz.
İki boyutlu mockuplar:
3 boyutlu, daha karmaşık objelerden mockup şablonu hazırlamak için:
Photoshop’ta 4 Adımda Mockup Düzenleyin!
Sıfırdan mockup hazırlamak yerine belli başlı sitelerden template dosyası indirerek bu dosyalarda düzenleme yapabilirsiniz.
Örneğin Freepik, Graphic Pear, ZippyPixels gibi siteler üzerinden hazır mockup dosyaları indirebilirsiniz. Üstelik bu sitelerde bazı ücretsiz mockup dosyaları da mevcut. Sizin ürününüze uygun mockup dosyasını indirdikten sonra Photoshop üzerinden düzenleyebilirsiniz.
Biz örnek olarak sabun mockupı indirdik. Şimdi nasıl düzenleyebileceğinize bakalım. Hepsini bir arada görmek için bu dosyaya bakabilirsiniz.
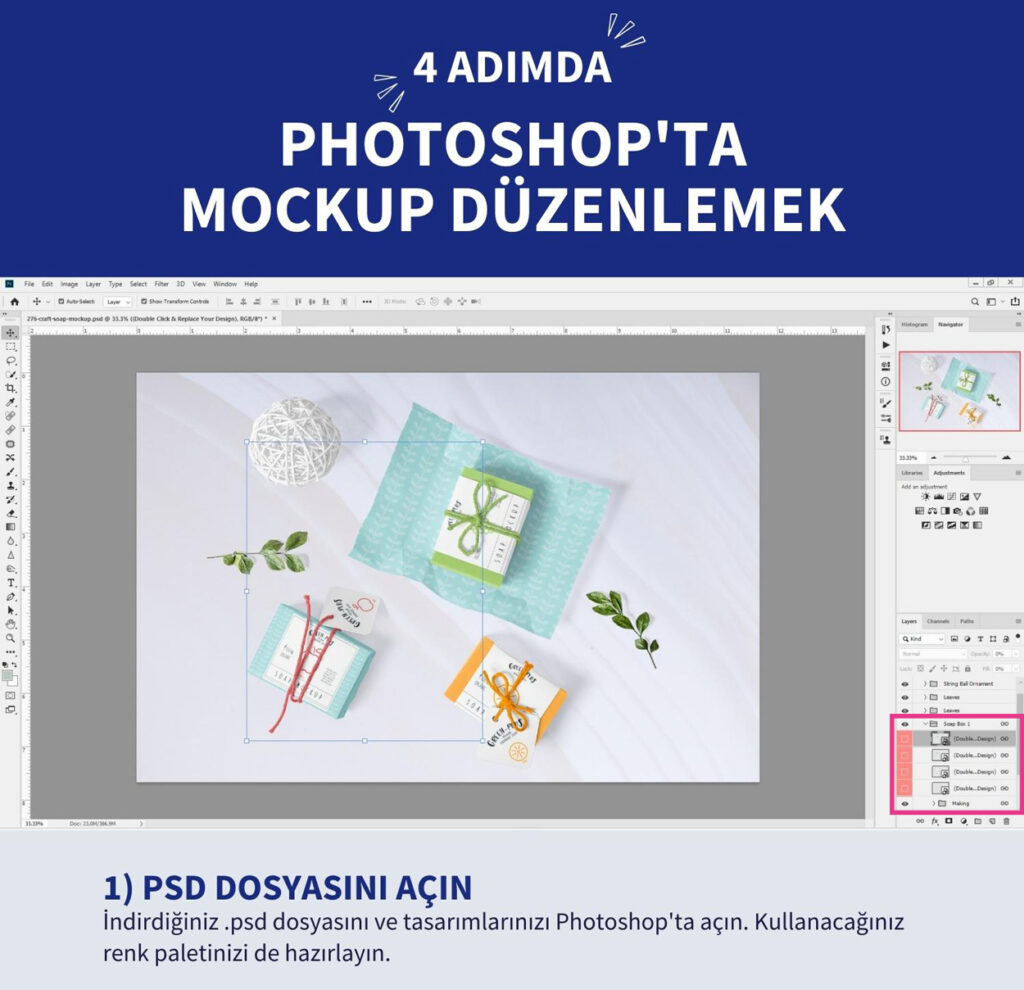
1) PSD dosyasını açın

İndirdiğiniz .psd dosyasını ve tasarımlarınızı Photoshop’ta açın. Kullanacağınız renk paletini hazırlayın. Sağdaki Layers bölümünde yer alan göz ikonlarına tıklayarak hangi katmanın neyi kontrol ettiğini rahatça görebilirsiniz.
Gördüğünüz gibi ilk aşamada örnek renkler ve tasarımlar kullanılmış. Siz bunların hepsini kendi markanıza göre değiştirebilirsiniz. Hatta bu mockup özelinde masanın üzerindeki yaprakları ve beyaz topu da kaldırabilirsiniz. Ya da isterseniz kendi konseptinize uygun başka objeler ekleyebilirsiniz.
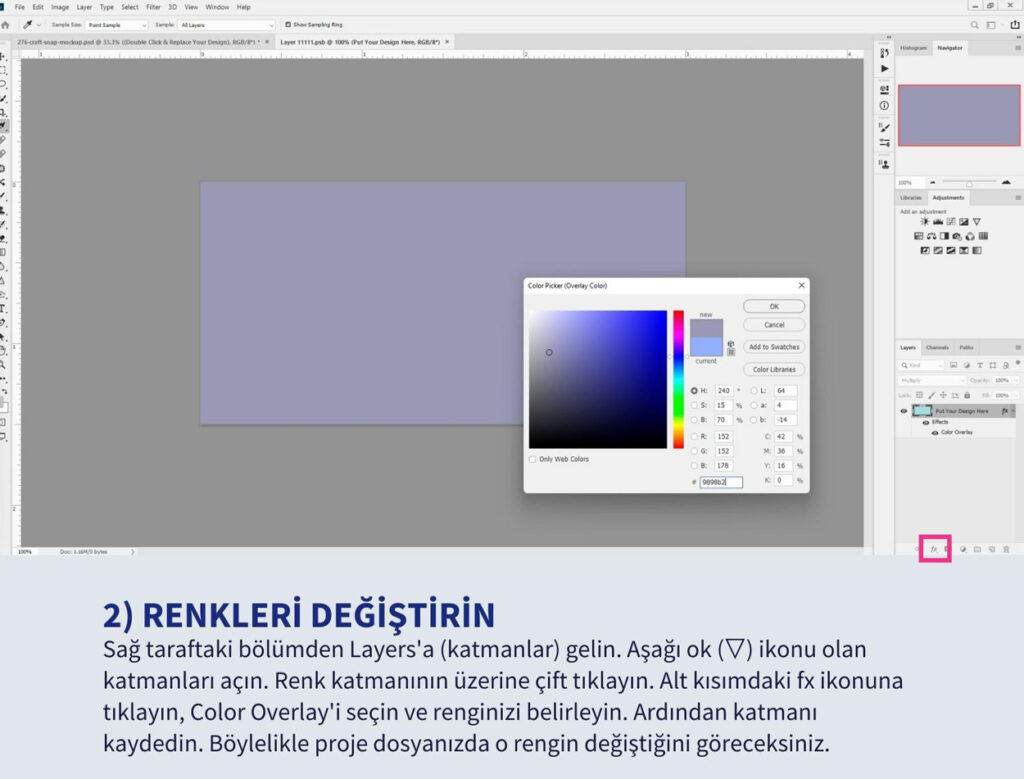
2) Renkleri değiştirin

Rengi seçtikten sonra bu sekmeyi kaydedip kapatabilirsiniz. Ya da kaydedip yandaki proje dosyasına geri dönebilirsiniz. Böylelikle içinize sinene kadar farklı denemeler yapabilirsiniz.
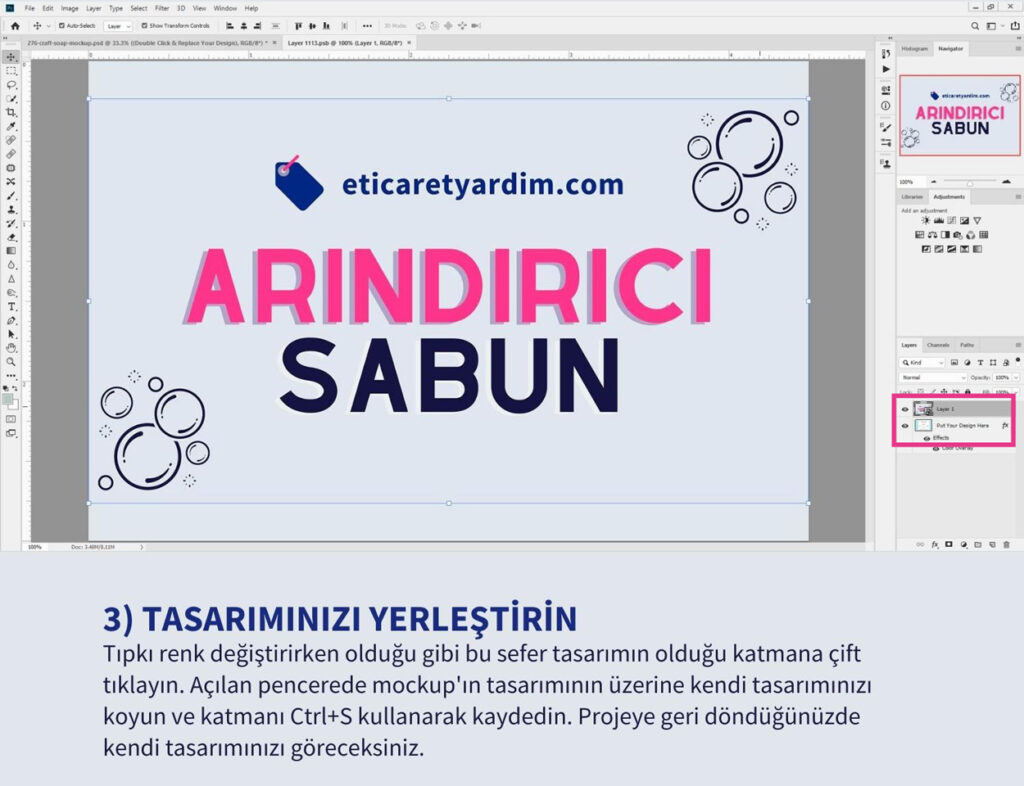
3) Tasarımınızı yerleştirin

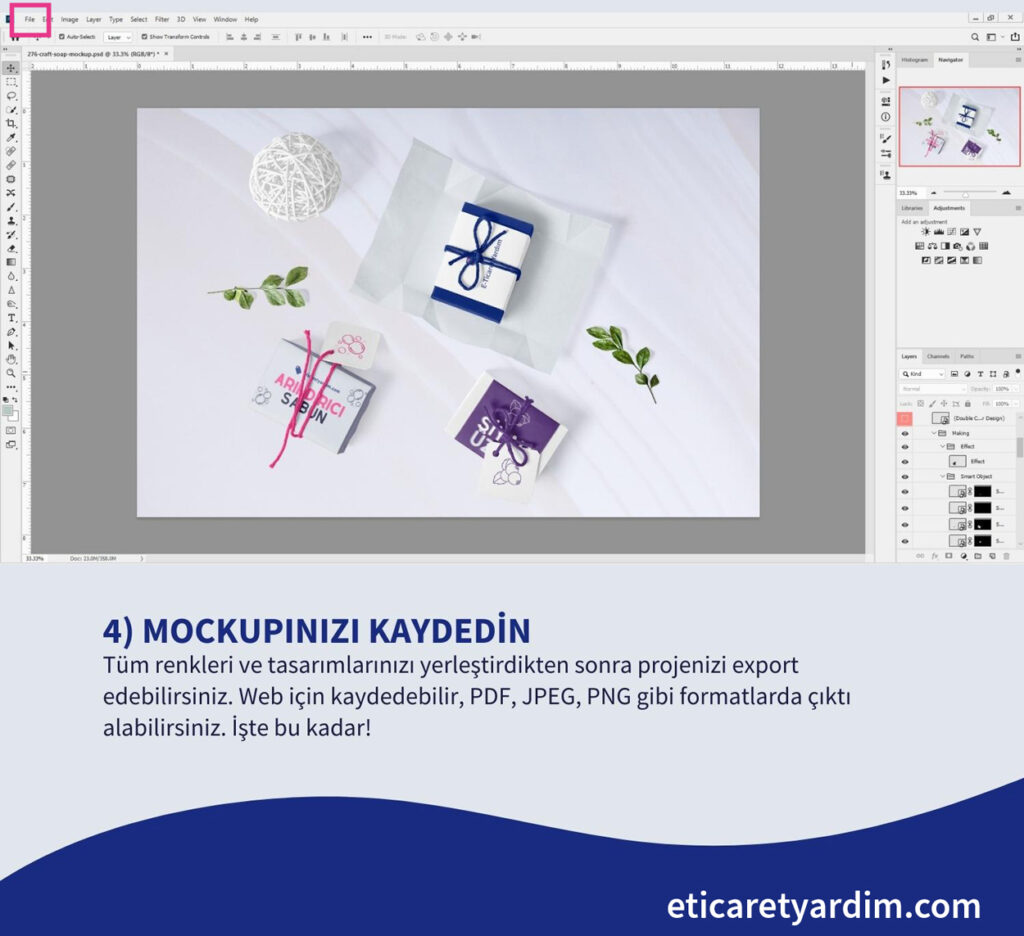
4) Mockupınızı kaydedin

Ana projede değişmesi gereken tüm katmanları üzerine çift tıklayarak düzenledikten sonra dosyanızı kaydedebilirsiniz. File sekmesinden export’a tıklayabilir; PDF, PNG, JPEG gibi farklı formatlarda çıktı alabilirsiniz. İnternet sitenizde paylaşacaksanız Save for Web seçeneğini kullanabilirsiniz.
Ücretsiz Mockup Templatelerini Nerede Bulabiliriz?
Özellikle küçük işletmeler, henüz yolun başındayken fazla para harcamak istemeyebilirler. Yine de kendi ürünlerine uygun mockuplarla güzel görseller hazırlayabilmeleri için kullanabilecekleri bazı siteler var. Gelin, bu sitelere birlikte bakalım.
Graphic Pear
Graphic Pear’de arama barının olmaması işinizi zorlaştırabilir. Bu yüzden örneğin arama motoronuzda “Graphic Pear Tshirt Mockup” diye aratabilirsiniz. Yine de karşınıza çıkan seçenekler sınırlı. İşinize yarar bulduklarınızı indirerek kendinize bir klasör oluşturabilirsiniz.
Sitedeki tüm mockupların ücretsiz olmadığını da ekleyelim. Bazı görseller için premium üyelik gerekiyor. Bu üyelik ise aylık 39$. Yıllık sınırsız üyelik almak isterseniz de 89$ ödemeniz gerekiyor. Graphic Pear’da mockupların yanı sıra fotoğraf, font, desen ve vektör de indirebilirsiniz.
ZippyPixels
Zippy Pixels’te arama barı var, bu sayede istediğiniz tasarımı kolayca bulabilirsiniz. Fakat bazı dosyaları ücretsiz versiyonda düşük boyutlu indirebiliyorsunuz. Bunun yanında ticari amaçlı da kullanamıyorsunuz. Mutlaka Zippy Pixels mockup’ı olduğunu belirtmeniz gerekiyor.
Yine de Freebies bölümünde pek çok şablon var. Onlar sayesinde güzel içerikler oluşturabilirsiniz. Beğendiğiniz diğer görseller için de belirli bir miktar ücret ödeyebilirsiniz.
Freepik
Freepik, tasarım işleri için kullanabileceğiniz oldukça kapsamlı bir site. Yalnızca mockup değil, vektör, stok fotoğraf, logo gibi pek çok içerik bulabilirsiniz. Fakat bu siteden indirdiğiniz şablonları lisans almadan kullandığınızda “Image by Freepik” şeklinde belirtmeniz gerekiyor.
Bu şekilde kullanmak istemezseniz aylık ya da yıllık premium üyelik alabilirsiniz. Aylık 15 Euro gibi bir ücret karşılığı binlerce tasarımı sitenizde, sosyal medya hesaplarınızda ya da basılı içeriklerinizde rahatça kullanabilirsiniz.
Mockup Hazırlamanın En Kolay Yolu

Peki bunlar dışında mockup hazırlamanın daha kolay bir yolu var mı? Evet var! Envato Placeit, yukarıda anlattığımız tüm bu işleri saniyeler içinde online halletmenizi sağlıyor. Bu sayede bilgisayarınıza Photoshop gibi bir program yüklemenize ya da büyük .psdt dosyaları indirmenize gerek kalmıyor. Böylelikle hem bilgisayarınızda bolca yer kalıyor hem de dosyaların inme süresinde siz çoktan tasarımlarınıza kavuşmuş oluyorsunuz.
Placeit‘i daha önce uzun uzun anlatmıştık. Dilerseniz o yazıya bakarak detaylı bilgi alabilirsiniz. Bu yazımızda da özetlemek gerekirse Placeit’te binlerce mockup bulunuyor. Siz bu mockuplar arasından dilediğinize tıklayıp o sayfada kendi tasarımınızı yükleyebiliyorsunuz. Bu sayede saniyeler içinde ürününüzün nasıl gözükeceğini canlı canlı görme fırsatı yakalıyorsunuz.
Template dosyalarında ışık, gölge, yerleşim gibi detaylarla uğraşmanız gerekse de Placeit’in pratikliği sayesinde bu tarz değişiklikleri yapmanız da çok kolay. Gerçekçi mockupları oldukça kolay bir şekilde sağa sola, öne arkaya kaydırabilir; büyütüp küçültebilirsiniz. Bunun yanı sıra objenin rengini de değiştirebilirsiniz.
Placeit’le yalnızca ürün mockup’ı değil aynı zamanda sosyal medya gönderileri, logolar ve hatta YouTube introları bile hazırlayabilirsiniz.
Kısacası mockup yapmanın pek çok yolu var fakat en kolay yöntem online kullanabildiğiniz Placeit. Yine de farklı sebeplerden dolayı size en çok uyan seçeneği değerlendirerek şirketiniz için birbirinden güzel tasarımlar hazırlayabilirsiniz. Aklınıza takılan soruları bize yorum olarak bırakabilirsiniz.